# How to Build a Services Grid Custom Block Using the Repeater Field
The **Repeater Field** in **Genesis Custom Blocks Pro** is one of the most powerful features available. It allows you to create dynamic, reusable content blocks with minimal effort. With this functionality, you can develop custom blocks that enhance your website’s design and user experience.
One great example is a **Services Grid**, which showcases a web agency’s services alongside web design and development. Here’s a quick preview:
Although it looks sleek and modern, the underlying structure is quite simple.
While you could achieve a similar layout using core WordPress blocks like **Image, Text, and Columns**, a custom block offers **greater control over styling and behavior**. For example, the hover effect, where each tile expands (`transform: scale`), is easier to manage with a custom block.
Now, let’s walk through how to build this custom block!
## Setting Up the Block
To begin, install and activate **[Genesis Custom Blocks Pro](https://wpengine.com/genesis-custom-blocks/)**. Then, create a new block with the following settings:
– **Name**: Services Grid
– **Slug**: `services-grid`
– **Icon**: Grid-style icon
– **Category**: Text
## Adding Fields
Next, we’ll define the fields for our block. The **Repeater Field** will contain sub-fields for each service tile. Here’s the structure:
| Field Type | Field Name | Field Slug |
|————|———–|————|
| Repeater | Services | `services` |
| Image | Icon | `icon` |
| Text | Heading | `heading` |
| Textarea | Text | `text` |
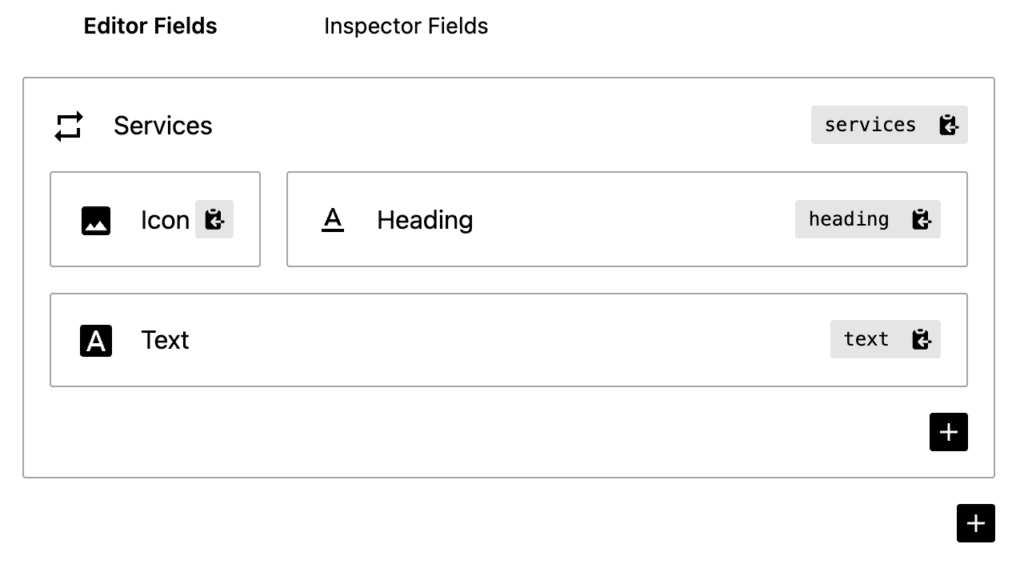
Once added, the editor UI will look like this:

You can see that the **”Services” repeater field** contains the three sub-fields.
## Creating the Block Template
With the fields set up, we can now build the block template using PHP. If you’re new to **Genesis Custom Blocks templating**, check out [this tutorial](https://studiopress.blog/conditional-styling-content-custom-blocks/).
Since we’re using a **Repeater Field**, we’ll utilize specific PHP functions. Here’s the template code:
“`php
“`
### Key Points in the Code:
– We use CSS classes (`gcb-services-grid`, `gcb-services-grid__img-container`) for styling.
– The `block_rows(‘services’)` function checks if there are any entries in the repeater field.
– A `while` loop iterates through each row, fetching content using `block_sub_field()`.
– The data is wrapped in simple HTML for structured output.
This code is placed in the **block.php** file inside the block’s directory.
## Styling the Block
Now, let’s add some CSS to style our services grid. Here’s an example:
“`css
.gcb-services-grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.gcb-services-grid a {
border-radius: 10px;
padding: 20px;
border: 1px solid #e1e8ed;
text-decoration: none;
}
.gcb-services-grid__img-container {
display: flex;
align-items: center;
justify-content: center;
width: 40px;
height: 40px;
border-radius: 8px;
background-color: rgba(40, 114, 250, 0.2);
}
.gcb-services-grid img {
fill: current